Você sabe o que é arquitetura da informação?
Você está cansado de visitar sites em que não consegue encontrar a informação que procura?
Milhões de pessoas desperdiçam uma enormidade de tempo todo santo dia só por que a maioria dos sites não se preocupa justamente com essa coisa chamada arquitetura da informação.
Mas, a não ser que você mesmo seja um arquiteto da informação, é possível que nunca tenha nem ouvido falar dessa matéria.
Se esse for o caso, é possível que o seu próprio site esteja desperdiçando o tempo das pessoas!
E se eu dissesse que há um jeito fácil de corrigir esse problema?
De aperfeiçoar o seu negócio digital usando a arquitetura da informação para criar a estrutura perfeita para o seu site em quatro simples passos?
Na aula anterior do curso Presença Digital de Zero a Dez, vimos que – para ter uma boa presença digital – você precisa ter um lugar para chamar de seu na internet.
Explicamos como você deve registrar um domínio do tipo www.nomedoseuprojeto.com.br. E como hospedar nele o que chamamos de hub digital. O ponto central para onde todos os canais de distribuição de conteúdo do seu projeto irão convergir.
Passo a passo, camada a camada
Tecemos algumas considerações sobre ocasiões em que o hub pode não ser um site próprio. Por exemplo, um vlogger que se baseia apenas no YouTube. No entanto, explicamos que ter uma “casa própria” é sempre o melhor caminho.
Assumimos que você vai criar o seu próprio site para basear o seu negócio digital. A partir de agora vamos ver passo a passo como criar o seu site.
 E, para isso, utilizaremos uma metodologia que divide a construção do site em diversas camadas sobrepostas:
E, para isso, utilizaremos uma metodologia que divide a construção do site em diversas camadas sobrepostas:
- Arquitetura da informação
- Conteúdo
- Layout
- Programação
- Hospedagem
Pense no seu site como se fosse um automóvel.
A Arquitetura da informação seria a estrutura do carro, com a especificação de todos os seus componentes.
O Conteúdo corresponderia aos materiais que preenchem as estruturas desenhadas pelo projetista do veículo.
O Layout seria o visual externo do carro, a lataria, as cores, etc.
A Programação corresponderia ao motor do seu automóvel, ao que faz ele rodar.
E, por fim, a Hospedagem seria a garagem onde seu carro ficará estacionado e que permitirá às pessoas entrarem nele.
Essa é uma parte mais técnica do curso. Então se algo não ficar claro, entre em contato e envie sua dúvida que eu esclarecerei.
Nesta aula, veremos os aspectos relacionados à arquitetura da informação do seu novo site.
Mas, antes, precisamos tirar logo um elefante do meio da sala…
Devo construir o meu site ou pagar um arquiteto da informação para fazer isso?
Construir um site profissional, de alta qualidade, não é algo simples para a maioria das pessoas.
Embora existam softwares que facilitem a criação de sites, dificilmente você obterá um resultado de qualidade para seu projeto.
Por outro lado, não é todo mundo que consegue pagar uma empresa para realizar o desenvolvimento de um site. Esses projetos costumam ser orçados na casa dos milhares de reais.
É possível encontrar desenvolvedores que cobram mais barato?
Sim, mas aí a qualidade vai cair.
Qual a melhor saída?
Na minha opinião, o melhor é você conhecer bem o processo. Depois fazer você mesmo as especificações. E aí contratar um bom desenvolvedor para executar o trabalho.
Se você está realmente empenhado em criar uma presença digital, você deve estar preparado para realizar alguns investimentos. Não é porque o negócio é digital que ele não vai exigir algum investimento real.
O valor a ser investido, em regra, é bem mais baixo do que o necessário para a abertura de um negócio física. Mas, ainda assim, ele existe.
No entanto, se você acompanhar este curso e tiver um bom conhecimento do processo e das partes que compõem um site, seu trabalho para orientar e conversar com o desenvolvedor contratado será facilitado mil vezes.
Resumindo: Mesmo que você não vá pôr a mão na massa para desenvolver o seu site, é essencial conhecer o processo. Só assim o resultado final vai sair exatamente do jeito que você quer.
Dito isso, comecemos a analisar o processo começando pela arquitetura da informação do seu site.
O que é arquitetura da informação? Conceitos básicos e aplicações
Apesar de estar atualmente relacionada à internet e ainda ser pouco conhecida fora das produtoras web, a arquitetura da informação existe há séculos. Seu grande exemplo é a estruturação das bibliotecas tradicionais.
A técnica de estruturar informações de modo que possam ser classificadas e posteriormente localizadas por quem as procura encontrou na internet um vasto campo de aplicação.
Na rede, a arquitetura da informação é responsável por estruturar e distribuir as seções de um site.
Uma boa arquitetura da informação deixa as informações facilmente identificáveis. Deixa a navegação intuitiva e a distribuição do conteúdo bem definida.
O Livro do Urso Polar
Existe um livro de referência para o assunto chamado Information Archictecture for the World Wide Web, de Peter Morville e Louis Rosenfeld. Segundo os autores, as sete palavras de ordem para o arquiteto de informação são:
- Organizar
- Navegar
- Nomear
- Buscar
- Pesquisar
- Desenhar
- Mapear
Sendo assim, baseando-se no famoso livro do urso polar, arquitetura da informação é:
- A combinação de esquemas de organização, rotulação e navegação dentro de um sistema de informação.
- O desenho estruturado de um espaço de informação com o objetivo de
facilitar o cumprimento de tarefas e o acesse intuitivo ao conteúdo. - A arte e a ciência de estruturar e classificar sites e intranets para ajudar as pessoas a encontrar e manipular as informações.
- Uma disciplina emergente focada na prática de trazer princípios de design e arquitetura para o meio digital.
A aplicação da arquitetura da informação no seu site
Embora a arquitetura da informação facilite muito a vida quando se projetam sites e sistemas de larga escala, ela também pode ser aplicada com sucesso em projetos pequenos. E traz um belo ganho de qualidade final.
Não importa se ela é feita deliberadamente ou não. O fato é que arquitetura da informação acontece.
Bem ou mal, sempre que projetamos um site, adotamos alguns critérios para definir a divisão por seções e a organização dos elementos na tela.
Fazer isso deliberadamente – com base em conceitos e técnicas sólidos e com eficácia comprovada em outros trabalhos – só vai ajudar o projeto a atingir o seu objetivo de criar presença digital.
Embora arquitetura da informação seja um assunto amplo, na prática, você vai precisar executar quatro tarefas básicas:
- Listar e hierarquizar as seções do seu site.
- Nomear cada seção.
- Criar o mapa do site.
- Desenhar a “planta baixa” do site.
Vamos ver, em detalhes, cada um desses quatro passos.
Passo 1: Listar e hierarquizar as seções do seu site
No primeiro dos dez módulos do curso Presença Digital de Zero a Dez, mostrei como você deve elaborar um planejamento para começar a trabalhar com o que ama.
Vimos que você necessita escolher um nicho de mercado, criar uma persona, escolher um modelo de negócio e adotar um posicionamento de mercado diferenciado.
Agora chegou a hora de aplicar esse planejamento. De definir quais são as seções que formarão o seu site, o seu hub digital.
Não sei se você pegou a época dos institucionais sites corporativos estáticos na internet. Basicamente, tudo o que havia eram seções como:
- A Empresa
- Os Serviços
- Localização
- Contato
Algumas empresas mais “criativas” chamavam as mesmas seções por outros nomes. Tipo “quem somos”, “o que fazemos”, “onde estamos”, “fale conosco”.
O primeiro passo para definir a estrutura do seu site é justamente listar quais são as seções. As partes que formarão o seu projeto.
Analisando um caso prático
Se você observar o menu principal do Mude.vc, site sobre desafios que ajudei a criar, perceberá que temos as seguintes seções:
- Sobre
- Desafios
- Posts
- Membros
- Contato
A princípio, parece bastante simples. Mas, quando você entra por exemplo na página de membros, pode ver que a página de um membro desdobra-se em várias outras:
- Membros
- Perfil do Membro
- Atividade
- Perfil
- Parceiros
- Desafios
- Configurações
- Perfil do Membro
E uma página de terceiro nível dessa pode desdobrar-se ainda em outras.
Quanto mais complexo um site, mais seções em diversos níveis existirão. Pense na diferença entre as seções de um simples blog como o Fator W a estrutura de um portal de conteúdo como UOL ou Globo.com.
Aplicando ao seu projeto
Por sorte, o seu projeto deve estar mais para a simplicidade do que para a complexidade.
Sendo assim, baseando-se no modelo que você escolheu em aula anterior (site institucional? blog? árvore de links? página de captura?), faça um brainstorm e comece a listar as possíveis seções do seu site.
Se você optou por um blog, liste também as categorias de posts. O ideal é criar a quantidade mínima necessária para abranger todos os assuntos do seu nicho de mercado.
Não crie seções muito específicas, para que elas não fiquem com pouco conteúdo.
Por exemplo, se você vai criar um blog no nicho de ciclismo, avalie se vale a pena criar categorias como Bicicletas Dobráveis ou se é melhor colocar esse conteúdo dentro de uma seção maior que abrigue diversos tipos de bicicletas.
Priorize as seções mais importantes
Depois de listar todas as possíveis seções do seu site, o passo seguinte é separar quais são as mais importantes.
Ou seja, separar aqueles links que não poderiam faltar para satisfazer as principais demandas definidas na tarefa de criação da sua persona.
Voltando ao exemplo do Mude.vc. Observe que além do menu no topo, temos um menu secundário no rodapé que reúne outros links.
O ideal é que no menu principal fiquem os links mais importantes. Mas existem outros que não dá para deixar de ter.
A Política de Privacidade, por exemplo, é um requisito de programas de publicidade como o Google Ads ou Facebook Ads.
Existe ainda a possibilidade de você criar submenus. Se uma seção maior engloba três ou quatro seções menores, é possível posicioná-la no menu principal com alguns submenus.
No entanto, quanto mais simples você conseguir deixar a sua arquitetura da informação, melhor.
Se você contratar um desenvolvedor ou um arquiteto da informação, ele vai te ajudar a classificar e hierarquizar as seções do seu site.
Uma vez que você as tenha listado, é chegada a hora de nomeá-las.
Passo 2: Nomear as seções
Agora, com as seções definidas e agrupadas, chegou a hora de rotular tudo. De decidir como vamos chamar cada item desses.
Isso pode parecer besteira, mas é essencial para que os visitantes do seu site encontrem o conteúdo que procuram.
A melhor técnica para rotular seções de sites é o famoso KISS: Keep it simple, stupid!
O bordão serve para sintetizar de forma bem humorada o que o especialista em usabilidade Jakob Nielsen descobriu desde antes de a internet ser a internet. Quanto mais simples, melhor.
Voltando ao exemplo de um blog sobre bicicletas. Você pode querer ser criativo e chamar a seção que fala sobre a sede da sua empresa de “Nosso Bicicletário”.
Utilize a linguagem da persona
Mas será que os usuários do seu site entenderão que “Nosso Bicicletário” é onde estão as informações acerca da localização do seu negócio?
Ou seria melhor nomear simplesmente como “Localização” ou “Onde estamos“?
Siga essa lógica para definir os rótulos das seções do site. Escolha o que for mais simples ou popular. Início, Sobre, Artigos, Anuncie, Contato etc.
Nem sempre a escolha dos nomes das seções é tão fácil. Especialmente se você selecionou um nicho de mercado muito específico.
Uma coisa que você pode fazer quando estiver em dúvida é buscar no Google que tipo de termo é mais utilizado.
Você pode usar a busca orgânica ou o Planejador de Palavras-Chave do Google Ads.
Estudar sistemas de rotulação (labeling systems) é essencial para quem quer se aprofundar em arquitetura da informação. Para saber como nomear bem os itens para ajudar um projeto web a atingir seus objetivos.
Espero que não seja o caso do seu projeto.
Passo 3: Criar o mapa do site
Com as seções do seu site listadas e rotuladas, chegou a hora de colocá-las em um diagrama que permita uma visão geral do que irá ao ar. Ou seja, é hora de construir o mapa do site.
A dica aqui é você criar o mapa do site desenhando-o como se fosse um diagrama hierárquico.
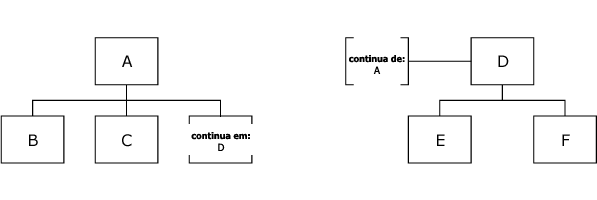
Para profissionais de arquitetura da informação, o mais comum é a utilização do chamado vocabulário visual de Garret.
Apesar do nome assustador, trata-se de apenas de uma simbologia básica para diagramar arquitetura da informação e conceitos de design de interação, e dar diretrizes para o uso destes elementos.
Por exemplo:

Papel e caneta
Como você não é um arquiteto da informação, esboce o mapa do site com papel e caneta.
Isso é bem mais rápido do que ficar mexendo nos elementos no computador, mesmo em programas otimizados para essa tarefa.
Quando tudo já estiver decidido e devidamente no lugar, simplesmente passe a limpo no software específico ou entregue o esboço ao desenvolvedor contratado.
No próprio site do Information Architecture Institute é possível baixar o arquivo EPS com a biblioteca de formas para diversos programas.
Se você tiver um site simples como um blog, o mapa do site será tão simples quanto.
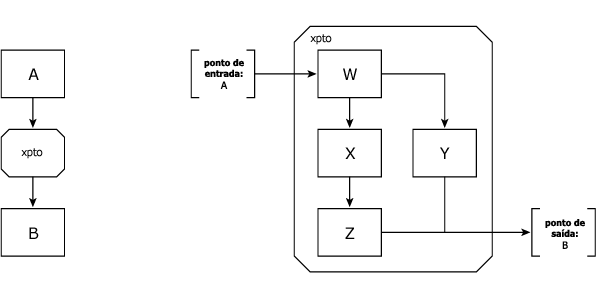
No entanto, se você vai criar um e-commerce, o ideal é o próprio diagrama já prever interações como o processo de compra, como no exemplo:

Não se preocupe com os detalhes, mas esboce no papel o fluxo que você entende como o mais adequado ao seu nicho, para poder discutir com o desenvolvedor em um nível mais aprofundado.
Fazendo tudo corretamente, você terá ao final deste passo um mapa com todas as páginas que existirão no seu site.
Assim, você poderá ir ao último dos quatro passos…
Passo 4: Desenhar a “planta baixa” do site

Lembra quando dissemos que arquitetura da informação pode ser comparada ao projeto de desenvolvimento de um automóvel?
Neste último passo, você vai atuar como projetista para desenhar a “planta baixa” das principais páginas que apareceram no seu mapa do site.
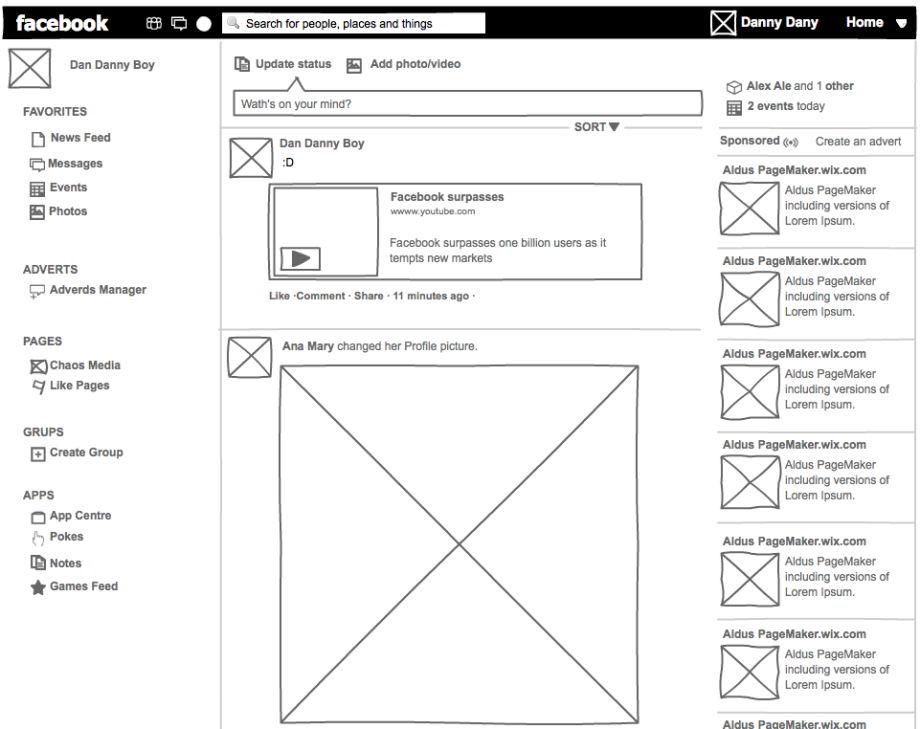
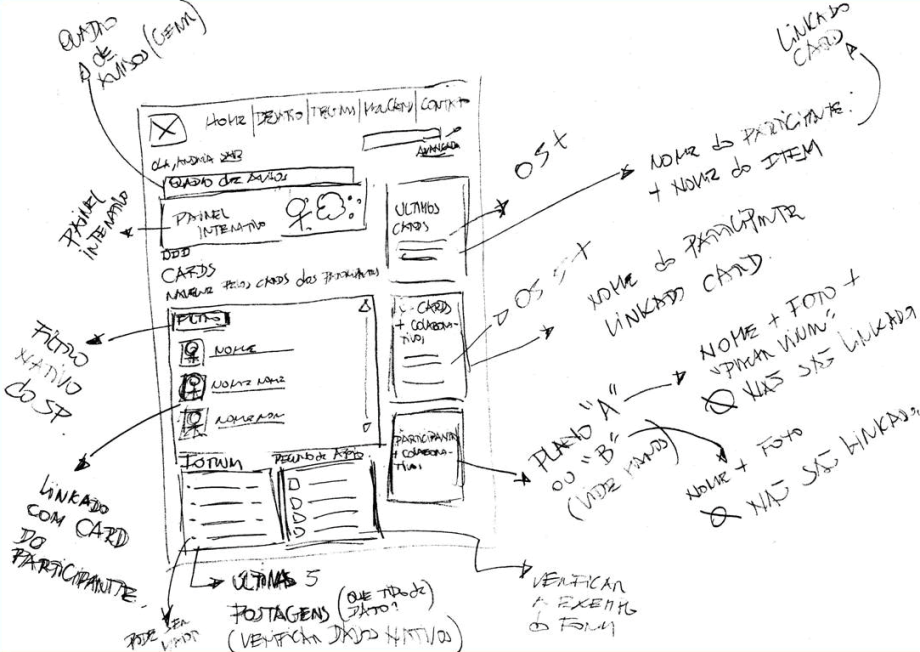
Tecnicamente, essas plantas baixas são conhecidas em arquitetura da informação como “wireframes” (wire, fio; e frame, quadro).
Um wireframe é basicamente isso, um esqueleto de fios e quadros prevendo a estrutura das principais páginas do seu site.
Em outras palavras, eles mostram como a página ficará sob a perspectiva da arquitetura da informação, antes do layout.
É na elaboração dos wireframes que o arquiteto da informação deve decidir – com as restrições físicas do espaço – onde deve entrar o sistema de navegação, qual a ordem dos itens no menu, qual o peso do destaque principal em relação ao secundário, como a estrutura vai se comportar em diferentes tamanhos de telas e dispostiivos etc.
Esses esqueletos devem ser criados para as páginas mais importantes do projeto, como a página inicial, o resultado da busca, a página que apresenta os posts de um blog e outras seções que possam servir como modelo para as demais páginas do site.
Foco nas páginas mais importantes
Particularmente não acho necessário criar wireframes para absolutamente todas as páginas que formarão o projeto, somente para as páginas mais importantes ou difíceis.
Como você já terá um mapa completo do seu site, elaborado no passo anterior, a eleição das páginas mais importantes vai se tornar quase óbvia.
Aqui, mais uma vez, você deve simplificar.
Pegue papel e caneta e desenhe (com fios e quadros) como você imagina a estrutura ideal para o seu site. Veja este exemplo do consultor e estrategista web Cacau Guarnieri:

Quando você contratar um desenvolvedor, irá discutir com ele a partir desses wireframes.
Isso torna o processo todo muito mais rápido (e barato!) do que se você ficar definindo a estrutura do seu site ao mesmo tempo em que estiver criando um layout bonito.
Quando você começa pelo visual, tende a se preocupar mais com a beleza do que a funcionalidade da coisa. Isso pode ser fatal para os resultados do seu negócio digital.
Trilhando o caminho que estamos sugerindo, você simplesmente vai pegar os objetivos que definiu na tarefa de escolha do modelo de negócio e pensar qual estrutura mais o favorece.
Lembre-se: a forma deve adaptar-se à estrutura, e não o contrário.
Perguntas e respostas sobre arquitetura da informação
Eu pretendo comprar um tema pronto para o meu site. Ainda assim, devo fazer esses quatro passos?
Sim. Primeiro você elabora a arquitetura da informação, definindo as seções, o mapa e os wireframes. Depois você busca um tema que se adapta a essa estrutura.
Se você fizer o contrário, pode acabar encontrando um tema muito bonito, mas que não favorece os objetivos do modelo de negócio que você traçou nas aulas anteriores deste curso.
Vou contratar um desenvolvedor, ele não pode fazer todo esse trabalho para mim?
Sim, se você entregar ao desenvolvedor um documento que explique em detalhes o seu nicho de mercado, o seu avatar, o seu modelo de negócio e o seu posicionamento único no mercado.
Lembre-se de que o desenvolvedor é provavelmente um especialista em internet, não necessariamente um especialista no seu nicho. O mais provável é que você conheça o seu mercado muito melhor do que o seu desenvolvedor.
Além disso, infelizmente existem muitos designers que estão preocupados apenas com o visual e não entendem nada de arquitetura da informação.
Como sei se estou definindo a melhor arquitetura da informação e os melhores rótulos para as seções do meu site?
Em um mundo ideal, você faria testes de usabilidade para saber se o seu público-alvo está entendendo a estrutura e os rótulos que você escolheu.
Na prática, o que acontecerá é que você vai – com base no seu conhecimento de mercado e na análise da concorrência – elaborar a estrutura e criar os rótulos que achar ideal.
Em seguida, vai lançar o seu projeto e, a partir da análise dos resultados e das métricas, descobrir se fez a melhor escolha ou se adaptações são necessárias.
Aliás, desde já é bom ter consciência de que o trabalho de desenvolvimento e o aprimoramento de um site (e de um negócio digital como um todo) nunca acaba.
Você estará sempre, mês após mês, analisando as métricas e os resultados que obteve para realizar aprimoramentos.
Bibliografia
Livro: Information Architecture for the World Wide Web
 Diferente dos nove livros anteriores, que você deve ler, este décimo livro é apenas uma referência.
Diferente dos nove livros anteriores, que você deve ler, este décimo livro é apenas uma referência.
Information Architecture for the World Wide Web: Designing Large-Scale Web Sites, de Peter Morville e Louis Rosenfeld, é a obra referência para arquitetura da informação e não poderia deixar de ser citada.
No entanto, a não ser que você queira realmente especializar-se em arquitetura da informação, a leitura não é necessária para quem simplesmente deseja criar um negócio digital.
Plano de Ação
Ao final de cada aula do curso Presença Digital de Zero a Dez, ofereço uma série de tarefas específicas para você executar.
A ideia é não ficarmos apenas na teoria, mas partirmos para transformar, na prática, sonhos em realidade.
Tarefa: Elabore a estrutura do seu site em 4 passos
A tarefa aqui é um tanto quanto óbvia. Você deve cumprir os quatro passos para chegar a este ponto da jornada com a estrutura do seu site já elaborada:
- Listar e hierarquizar as seções do seu site
- Nomear cada seção
- Criar o mapa do site
- Desenhar a “planta baixa” do site
Nas próximas aulas, seguiremos com as demais camadas que compõem o seu site.
Não trataremos por enquanto de conteúdo, visto que o terceiro módulo do curso é exclusivamente sobre isso.
Assim, passaremos para a camada do layout, ou seja, para o visual que vai cobrir a estrutura que você acabou de criar de uma forma bonita e funcional. Antes, no entanto, vamos ver na próxima aula como aumentar a sua conversão.